12. Setup OpenAPI
ก่อนที่จะ สร้าง Controller และเอา Services ไปใช้
เราจะมา setup OpenAPI กันก่อน
Install Packages
pnpm add hono-openapi @hono/effect-validator effectConfig OpenAPI Route
import type { Hono } from "hono"import { openAPISpecs } from "hono-openapi"import packageJson from "../../../package.json" with { type: "json" }
export function setupOpenApi(app: Hono) { app.get("/openapi.json", openAPISpecs(app, { documentation: { info: { description: "API for greeting users", title: "Hono", version: packageJson.version, }, servers: [ { description: "Local server", url: "http://localhost:3000", }, { description: "Prod server", url: "https://api.app.com", }, ], }, })) return app}function นี้เราต้องรับ parameter ที่เป็น app: Hono ซึ่งคือ Hono app ตัวหลักเข้ามานะ ไม่อย่างนั้นมันจะไม่มี openapi doc ออกมาเลย
จาก code ด้านบนเราเอา version มาจาก package.json เลย
เราอาจจะใช้ Git hook ในการ bump version ของ package.json ในตอนที่ commit code ได้นะ
ทำให้ openapi เราจะแสดง version ได้ตรงกันกับ package.json โดยอัตโนมัติ
Let’s setup in index.ts
src/index.ts
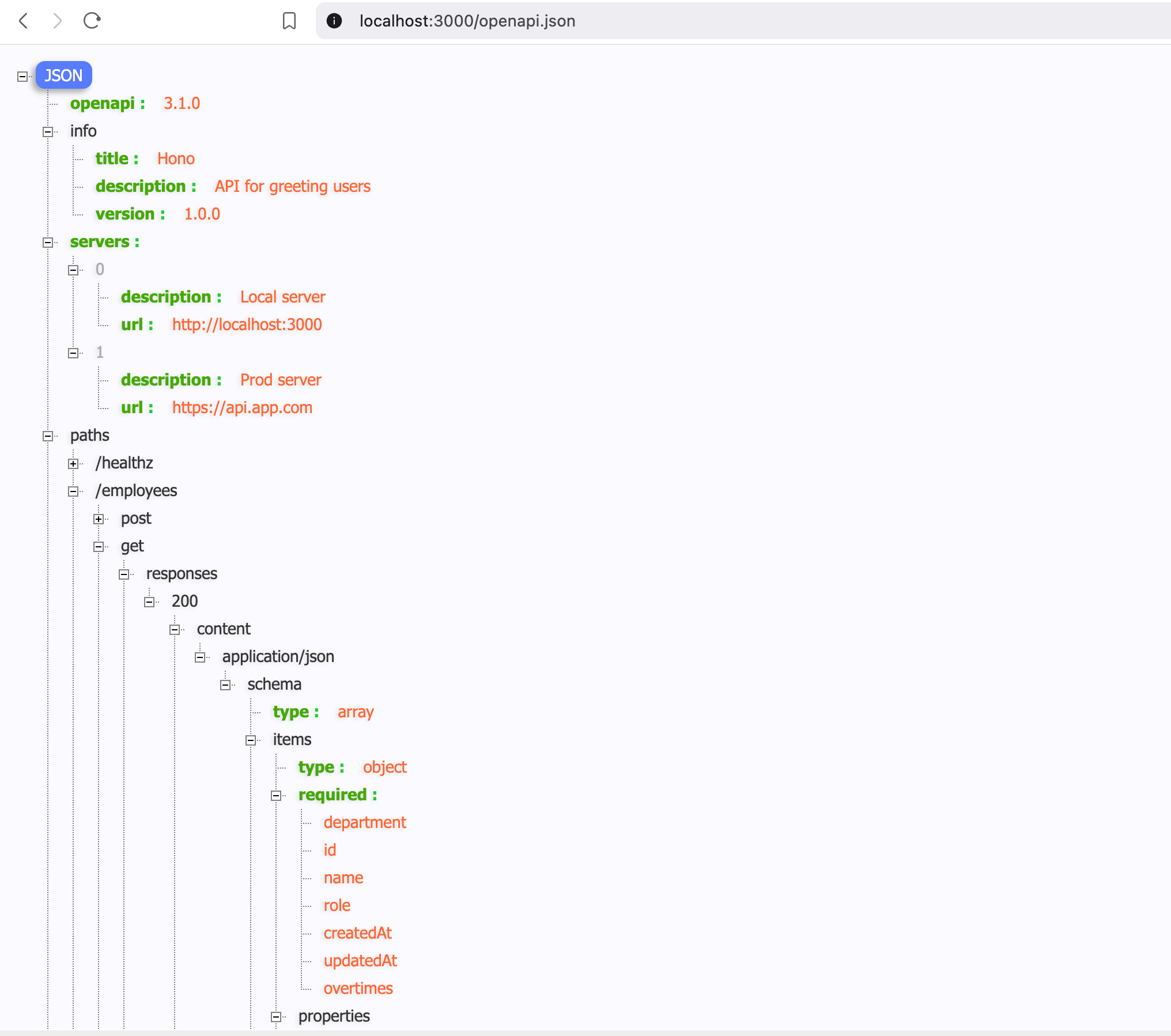
const app = new Hono()setupOpenApi(app)ลองเปิด browser ไปที่
/openapi.jsonจะได้แบบนี้