13. Setup Scalar Doc

หลังจากที่ได้ open api doc แล้ว เราจะมาทำ api docs กันต่อ
มาทำความรู้จักกับ Scalar กันก่อน
Scalar เป็น OpenAPI Doc ตัวนึง (ไม่ใช้ภาษา Scala นะ ชื่อมันแค่คล้ายกัน อาจจะสับสนได้ ภาษา Scala [ไม่มี r]) ที่เอา openapi.json ที่เราได้ทำไปแล้ว
มาทำเป็นหน้าเวปให้ดู API Specs ได้ง่ายๆ สวยงาม
ถ้าใครรู้จัก Swagger มันก็เหมือนกันเลย แต่ Scalar ผมว่าสวยกว่า แล้วก็มี API Client App เป็นของตัวเองด้วย คือมี app ที่เหมือนเป็น Postman เป็นของตัวเอง เลย
Install packges
pnpm install @scalar/hono-api-referenceSetup Scalar Doc
src├── configure│ └── openapi│ ├── setup-openapi.ts│ └── setup-scalar-docs.tssrc/configure/openapi/setup-scalar-docs.ts
import { apiReference } from "@scalar/hono-api-reference"import { Hono } from "hono"
export function setupScalarDocs() { const app = new Hono()
app.get("/", apiReference({ darkMode: true, layout: "modern", // "classic" | "modern" (default) pageTitle: "Hono Overtime Tracking API Reference", spec: { url: "/openapi.json", }, theme: "deepSpace", }))
return app}ตรง spec.url เราจะชี้ไปที่ path /openapi.json ที่เราทำไว้ก่อนหน้านี้นี่แหละ
ซึ่งเจ้า Scalar มันจะไปโหลด file นั้นมาแล้วแปลงเป็น API Spec ที่มีหน้าเวปสวยงานให้เอง
ที่เหลือเราก็เลือกปรับ theme, layout ตามใจชอบ
มี Theme อะไรบ้างก็ไปดูได้ตามนี้ Scalar Themes
Setup in index.ts
src/index.ts
const app = new Hono()setupOpenApi(app)
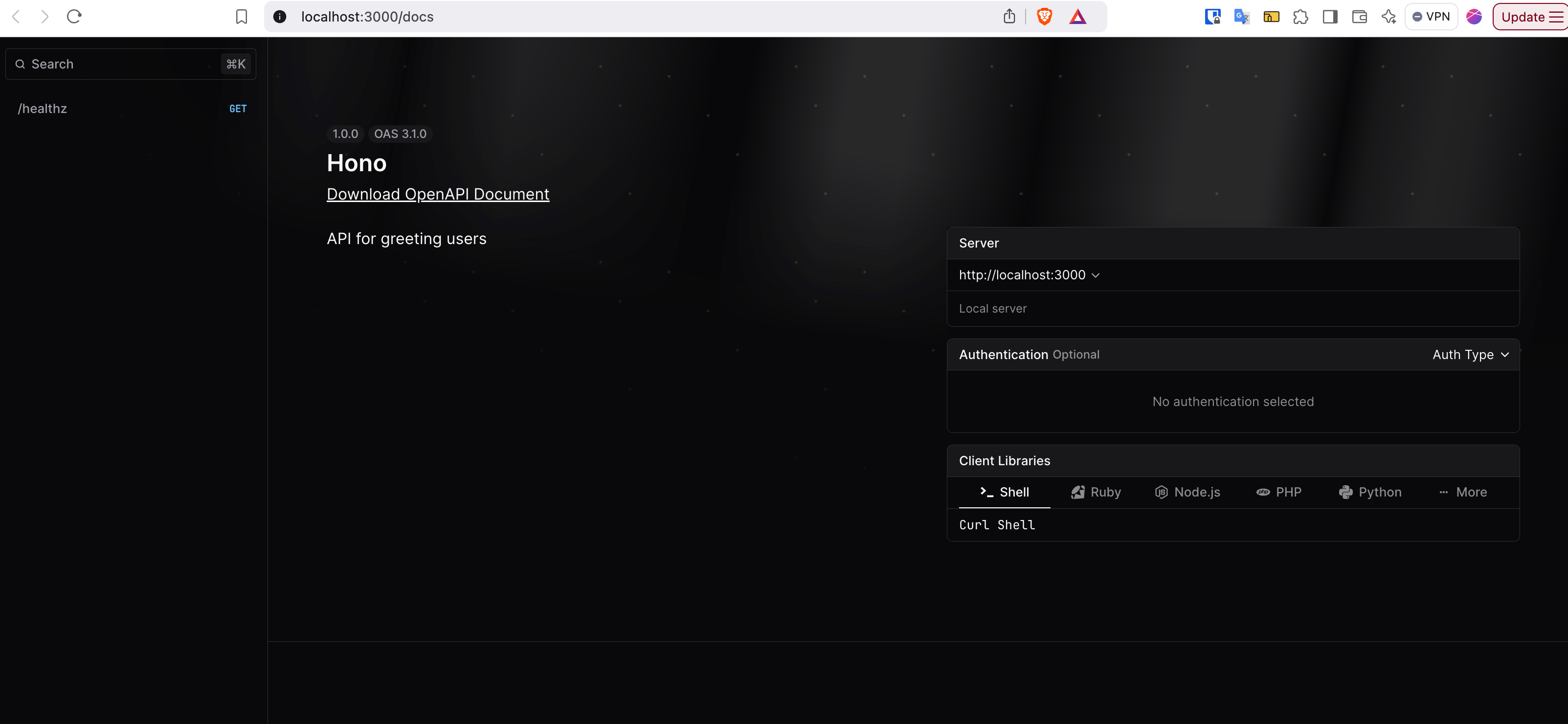
app.route("/docs", setupScalarDocs())ลองเปิดดูที่ browser
Scalar Docsจะได้แบบนี้